2015年03月13日
完成!「アドビ・クリエイティブ・スイーツ」

Webのデザイナーを生業としているので、Adobeのアプリケーションはもちろん活用している。
デザインを作るのにはPhotoshop、HTMLを書くのにはDreamweaver、アイコンや図を作るのにはIllustrator…という具合に、仕事をする上で無くてはならないアプリケーションである。

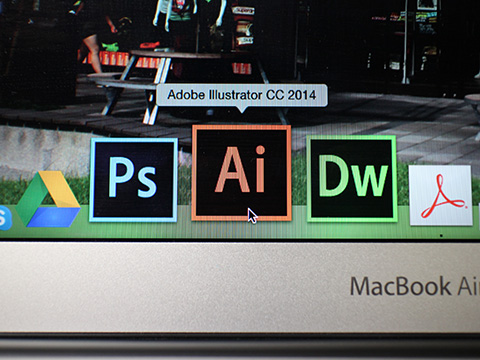
MacのDoc(Windows派のために説明しておくと、インストールしたアプリケーションを並べて表示しておくところです)には、アプリケーションのアイコンが並ぶ。
これってなんだか美味しそうに見えないだろうか。
見えたのだ。そして作ったのだ。
会社を辞め、フリーランスでWebの仕事を始めた時に、Adobe Creative Suiteを購入した。Adobe Creative Suiteとは、アドビシステムズがかつて販売していた、制作業務のためのアプリケーションパッケージ(2013年でパッケージでの販売は終了)である。
今回は「Adobe Creative Suite(アドビ・クリエイティブ・スイート)」ならぬ「Adobe Creative Sweets(アドビ・クリエイティブ・スイーツ)」を作ってみよう、という話である。
要はダジャレだ。
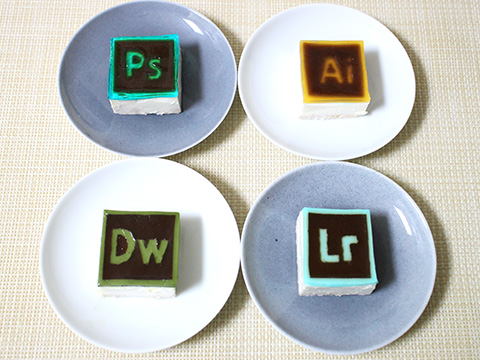
これが「アドビ・クリエイティブ・スイーツ」だ

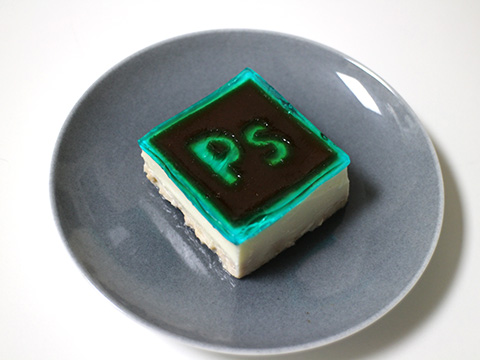
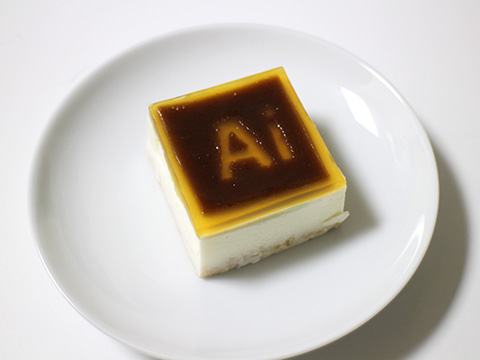
土台はレアチーズケーキ。コーヒーゼリーで文字部分を、各色のゼリーで色の部分を作成。
もちろん食べても美味しい。

レアチーズケーキに、コーヒーの苦味とそれぞれのゼリーの味がアクセントとなり、まさにクリエイティブな味である(いい加減な表現)。
「アドビ・クリエイティブ・スイーツ」をどうやって作るか
2015年現在(CC2014)の各アプリケーションのアイコンは、各アプリケーションの色の文字の下に黒っぽい四角形の土台、その周りに文字と同じ色の縁取りがある、という形である。詳しくはアドビシステムズのサイトを参照。
当初、これをチョコレートで作れないかと考えた。
アプリケーションのアイコンが、リンツなどの四角いチョコレートに見えてこないだろうか。
だが、チョコレートを成形するとなると型から作らなくてはならない気がする。それはさすがに敷居が高いので、またチャンスがあった時に取っておくとして、ケーキで作ることを考えてみる。
条件は、それなりに美味しいものにすること。
各アプリケーションの色を表現するのに一番簡単なのは、その色の液体をゼリーにすることだ。黒っぽい部分はコーヒーゼリーで作れるだろう。それだけではただのゼリーなので下にレアチーズケーキを敷いてケーキにしよう。
「アドビ・クリエイティブ・スイーツ」の作り方
レアチーズケーキの作り方自体は簡単だ。
クリームチーズと砂糖類、生クリームなどを混ぜたものにゼラチンを入れて、下に砕いたクッキーなどを敷いた型に流して冷やし固めればよい。

簡単だ、といったものの、ゼラチンの分量を間違えて固まらず、一度ふて寝を挟んでいることを付け加えておく。
最終的に四角い形にするので、丸く作って切ってもよかったのだが、無駄が多そうなので、取り外せる仕切りのついた四角い冷菓型を購入。本来は寒天などを作るものだが、レアチーズケーキも原理はだいたい同じだと考える。

レアチーズケーキを作ったら、各色のゼリーを流し込んで、整形したコーヒーゼリーを載せればいい、と思っていたのだが、各色のゼリーを作って流し込んでみて気づいた。この型だと仕切りの間に隙間があるので流れだして混ざるのである。流す前に気づけ、という話だが、人間は深夜になると判断力が落ちるのだ。
気を取り直して後日ケーキから作り直し。

次は文字部分のベースとなるコーヒーゼリー作り。
当初、インスタントコーヒーに砂糖とゼラチンを入れて作成してみたものの、字の形にくり抜こうとすると割れてしまう。悩んだ結果、上新粉(お米の粉)を入れて生地に弾力を持たせることで、加工に耐えられるようにした。

トレイにラップを敷いてコーヒーゼリーを流し込み、冷やし固める。
アイコン上の文字はIllustratorで作成して印刷し、洗ったクリアファイルに入れる。
固まったコーヒーゼリーをラップごと型からはがし、文字を入れたクリアファイル上に置いて、たこ焼きなどに使うピックで文字のアウトラインを切り抜いていく。実にちまちました作業である。

各色のゼリーはスーパーに行ってジュース類を探す。黄色はオレンジジュース、紫はグレープジュース、ベースの牛乳…ときて赤をどうしようか。赤ワインも考えたが赤黒いので少しイメージが違う。と思っていたらちょうどブラッドオレンジ(赤いオレンジ)のジュースを発見した。
青は普通のジュース類では出ないだろう、ということでブルーキュラソーのシロップをAmazonで購入。要は青く着色してある砂糖水のようなものだ。

これらを混ぜあわせてゼリーを作っていく。
Photoshopは青だから、ブルーキュラソーシロップをベースにりんごジュースとレモン汁で調味。
Illustratorはオレンジなので、オレンジジュースとブラッドオレンジジュースを調合、砂糖で調味。
Dreamweaverは緑なので、スイーツ枯山水の記事で使った抹茶パウダーの残りを温めた牛乳で溶き、砂糖で調味。
Lighitroomは薄い水色。牛乳にブルーキュラソーシロップを少し、などなど。
各色の液体ができたらゼラチンを混ぜ、ラップを敷いたトレイに薄く広げる。常温まで下がったら文字を切り抜いたコーヒーゼリーを置き、そっと冷蔵庫に入れて冷やす。あらかじめラップに薄く油を塗っておくと、固まった後にゼリーがはがしやすい。

こうしてアイコン型のゼリーが出来たら、大きめに四角く切り出す。
トレイをぬるま湯につけてゼリーを剥がし、レアチーズケーキに乗せて再び冷蔵庫へ。安定したら温めたナイフで余分な部分を切り離して完成である。


青がPhotoshop(ピクセル画像加工アプリケーション)。少しコーヒーが青い部分に溶け出してしまった。

オレンジがIllustrator(ベクター画像編集アプリケーション)。

緑がDreamweaver(Webオーサリングアプリケーション)。緑色が思ったより暗かった。

水色がLighitroom(写真編集アプリケーション)。少し青が強すぎた。

この他、赤でFlash(Flashコンテンツ作成)、黄色でFireworks(Webデザイン作成)、赤紫でInDesign(印刷物レイアウト)、紫でPremiere(動画編集)、白地に赤いラインでAcrobat(PDF作成)も作ろうと思ったが製作過程で失敗し、崩壊した。辛うじて残ったのがこの4種類である。
同じ分量のゼラチンを入れても、液体の種類によって固まり具合が異なったり、うまくラップから剥がれなくて崩壊したりと、何度も諦めようかと思ったが、それなりに見えるものが出来てホッとした。
失敗したものも食べなきゃいけないので、思いつきで食べ物を扱うと苦労する。毎回思っているのだけれど。

Photoshopは2015年で25周年だそうだ。ちょっともったいない気もするけど、感謝とともにいただきます。